Hướng dẫn cài đặt Amazon S3 để lưu trữ ảnh cho WordPress (giao diện mới)
Amazon S3 là một dịch vụ lưu trữ đám mây của Amazon Web Services (AWS), cung cấp khả năng lưu trữ, quản lý và truy xuất dữ liệu từ bất kỳ đâu trên Internet. Nó được sử dụng rộng rãi để lưu trữ và phân phối các tài liệu, hình ảnh, video và dữ liệu khác cho các ứng dụng web, mobile và IoT.
Một số lợi ích của Amazon S3 khi sử dụng với WordPress?
- Khả năng mở rộng linh hoạt: S3 Bucket có thể tự động mở rộng để đáp ứng nhu cầu lưu trữ của các ứng dụng của bạn.
- Độ tin cậy cao: Amazon S3 được phát triển bởi Amazon, một trong những nhà cung cấp đám mây lớn nhất và có uy tín nhất trên thế giới. Vì vậy, bạn có thể tin tưởng vào độ tin cậy của dịch vụ này.
- Chi phí thấp: S3 Bucket có mức giá phải chăng, vì bạn chỉ phải trả tiền cho khoảng không gian lưu trữ mà bạn sử dụng, không cần thanh toán trước.
Sự khác biệt giữa Amazon S3 và CDN?
- S3 Bucket là một dịch vụ lưu trữ đám mây, trong khi CDN (Content Delivery Network) là một mạng lưới máy chủ phân tán được sử dụng để phân phối tài nguyên trên toàn cầu.
- Amazon S3 Bucket được sử dụng để lưu trữ và quản lý các tài nguyên, trong khi CDN được sử dụng để phân phối các tài nguyên này cho người dùng cuối.
- Một số CDN cũng có thể lưu trữ tài nguyên, tuy nhiên, chúng thường được sử dụng như một lớp trung gian giữa người dùng cuối và nguồn tài nguyên, giúp tăng tốc độ truy cập và giảm thời gian đáp ứng.
Trong khi CDN có thể giúp tăng tốc độ truy cập và giảm thời gian đáp ứng cho người dùng cuối, Amazon S3 Bucket cung cấp khả năng lưu trữ và quản lý tài nguyên trên toàn cầu, cùng với khả năng mở rộng linh hoạt và độ tin cậy cao.
Do đó, việc sử dụng Amazon S3 Bucket và CDN cùng nhau có thể mang lại lợi ích tối đa cho ứng dụng của bạn. Bằng cách sử dụng Amazon S3 Bucket để lưu trữ các tài nguyên của bạn, bạn có thể đảm bảo rằng dữ liệu của bạn được lưu trữ và quản lý một cách an toàn và tin cậy trên đám mây của Amazon. Bằng cách sử dụng CDN, bạn có thể tăng tốc độ tải trang và cải thiện trải nghiệm người dùng của mình trên toàn cầu.
Ngoài ra, Amazon S3 Bucket cũng cung cấp tính năng tích hợp với các dịch vụ khác của AWS như Amazon EC2, Amazon Lambda và Amazon CloudFront, giúp bạn dễ dàng tạo ra các ứng dụng đám mây mạnh mẽ và phức tạp.
Tóm lại, việc sử dụng Amazon S3 Bucket và CDN cùng nhau là một lựa chọn tốt để đảm bảo rằng ứng dụng của bạn được lưu trữ và phân phối một cách hiệu quả trên toàn cầu, cùng với độ tin cậy cao và khả năng mở rộng linh hoạt.
Amazon S3 Bucket và WordPress sẽ hoạt động như thế nào?
Nếu bạn làm theo hướng dẫn mình đưa ra, website WordPress của các bạn sẽ hoạt động như sau:
- Upload file lên WordPress Media Library như bình thường (nhấn nút Add Media thôi)
- Plugin WordPress S3 được chọn sẽ tự động sao chép hoặc di chuyển các file tới Amazon S3
- Web WordPress sẽ sử dụng file đã lưu trữ trên S3 hay sử dụng CDN đã được kết nối tới bucket của S3.
Những thứ cần chuẩn bị trước khi tích hợp với WordPress S3
Để kết nối WordPress với Amazon S3, bạn sẽ cần:
- Tài khoản Amazon Web Services – đăng ký miễn phí.
- Amazon S3 bucket ở trạng thái public – miễn phí với năm đầu tiên sử dụng (tối đa 5 GB). Mình sẽ hướng dẫn bạn tạo một bucket.
- Một plugin WordPress S3 – plugin sẽ giúp bạn tự động giảm tải (offload) các file đã tải vào bucket của S3.
Hướng dẫn cài đặt Amazon S3 Bucket cho WordPress
Bước 1: Cài đặt và kích hoạt plugin WP Offload Media Lite
Cài đặt và kích hoạt plugin WP Offload Media Lite trong trang wp-admin của bạn.
Khi kích hoạt WP Offload Media Lite, công cụ sẽ cần bạn điền AWS key.
Đừng lo, ở các bước tiếp theo, các bạn sẽ được hướng dẫn để tạo key này.
Bước 2: Tạo một bucket mới trên Amazon S3
Nếu chưa có một tài khoản Amazon Web Services, các bạn hãy tạo một cái ngay nhé.
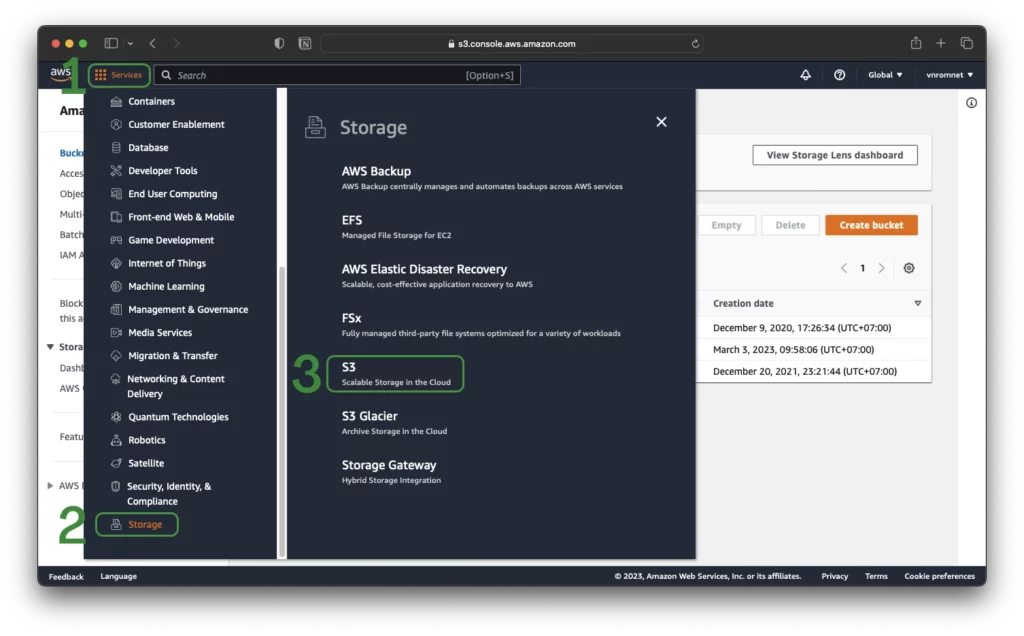
Hãy đến phần Amazon S3 từ bên trong bảng điều khiển tài khoản AWS, hoặc nhấn vào đây để chuyển hướng trực tiếp đến S3.

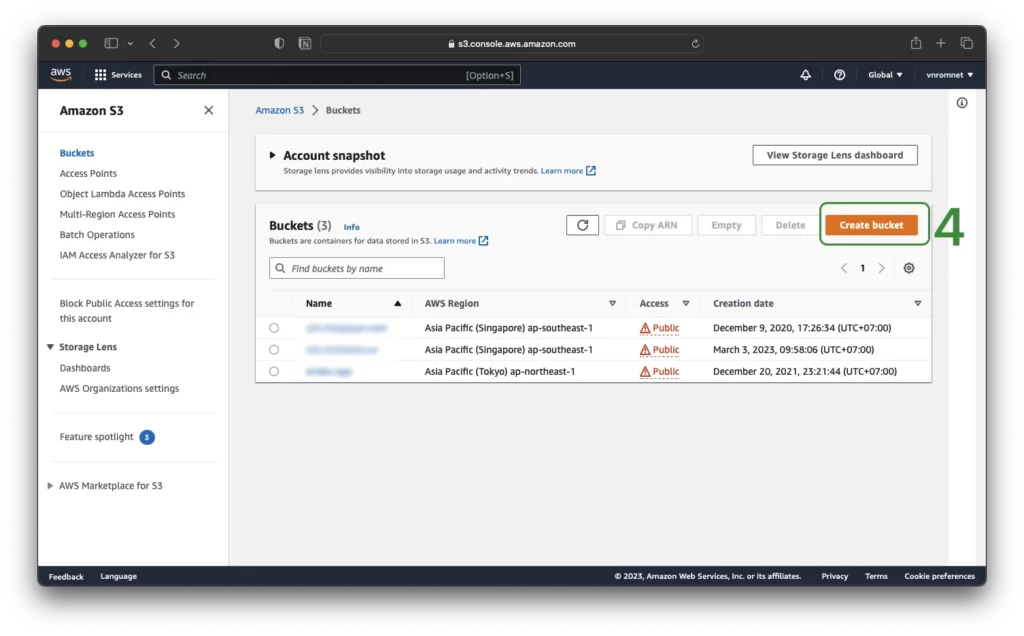
Trong giao diện S3, nhấp vào nút Create bucket

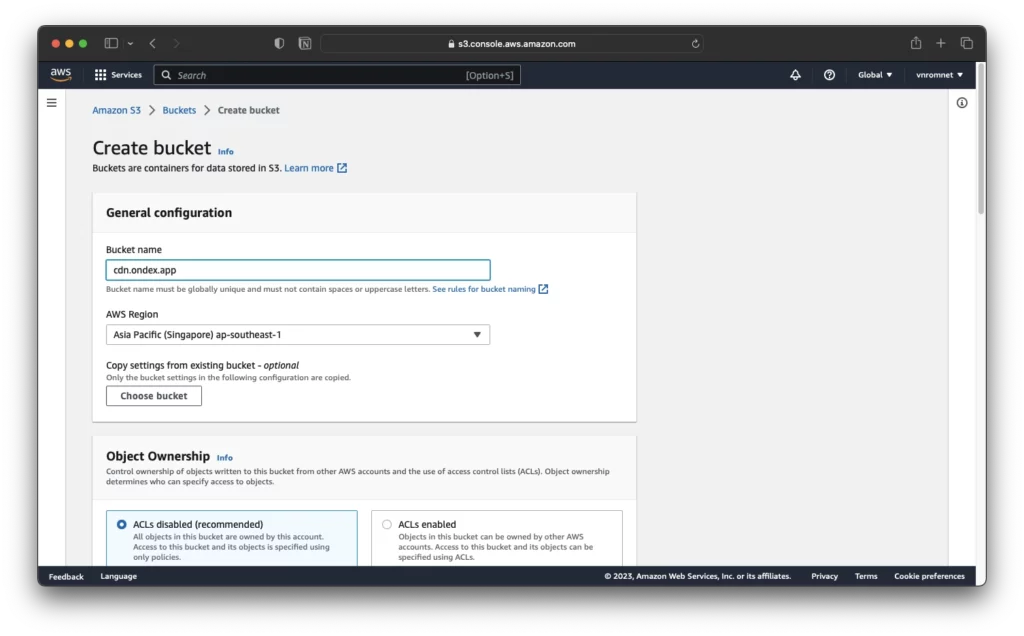
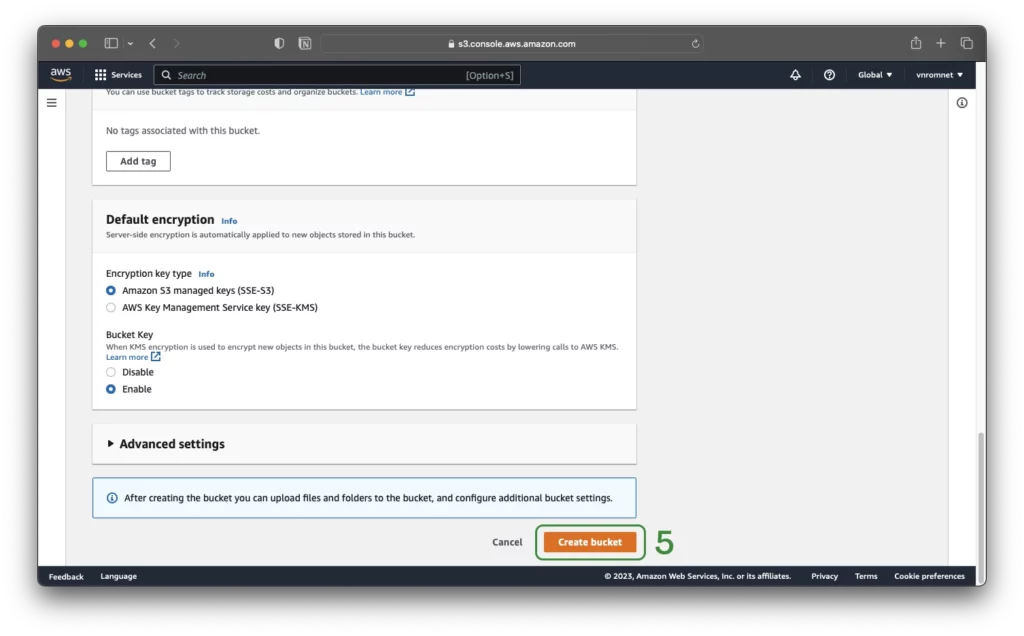
Tại trang Create bucket, nhập vào các thông tin sau
- Bucket name – bất cứ cái tên nào mà bạn cảm thấy dễ nhớ.
- Region – chọn khu vực (chọn khu vực gần người dùng của bạn nhất có thể, đặc biệt nếu bạn không có kế hoạch sử dụng CDN) – ở đây mình chọn Singapore
- Click vào Create bucket


Bước 3: Cài đặt quyền cho bucket
Để mọi thứ hoạt động có hiệu quả hơn, bạn cần đặt quyền cho bucket S3 thành công khai.
Để thực hiện, chúng ta sẽ sử dụng đến bucket policy (Cấp quyền cho bucket)
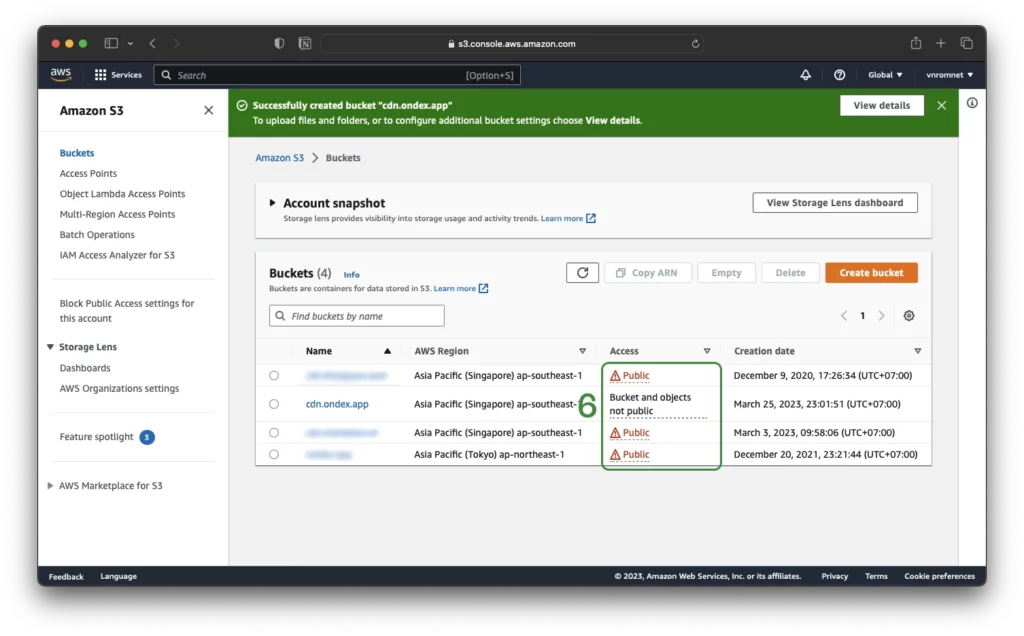
Để chỉnh sửa quyền, hãy nhấp vào bucket trong giao diện S3:

Trên màn hình hiển thị, bạn dễ dàng nhận thấy bucket khác của mình đã được công khai (public).
Trong khi bucket cdn.ondex.app mình mới tạo lại chưa được quyền này.
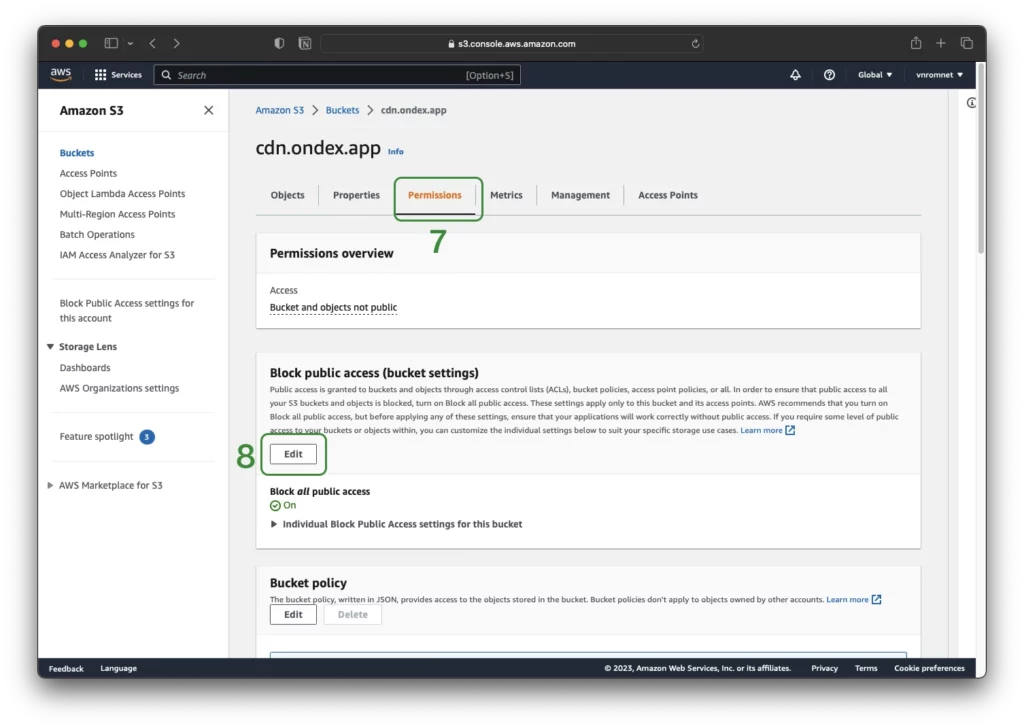
Trên màn hình tiếp theo, nhấp vào tab Permissions và sau đó chọn Edit tại mục Block public access (bucket settings):

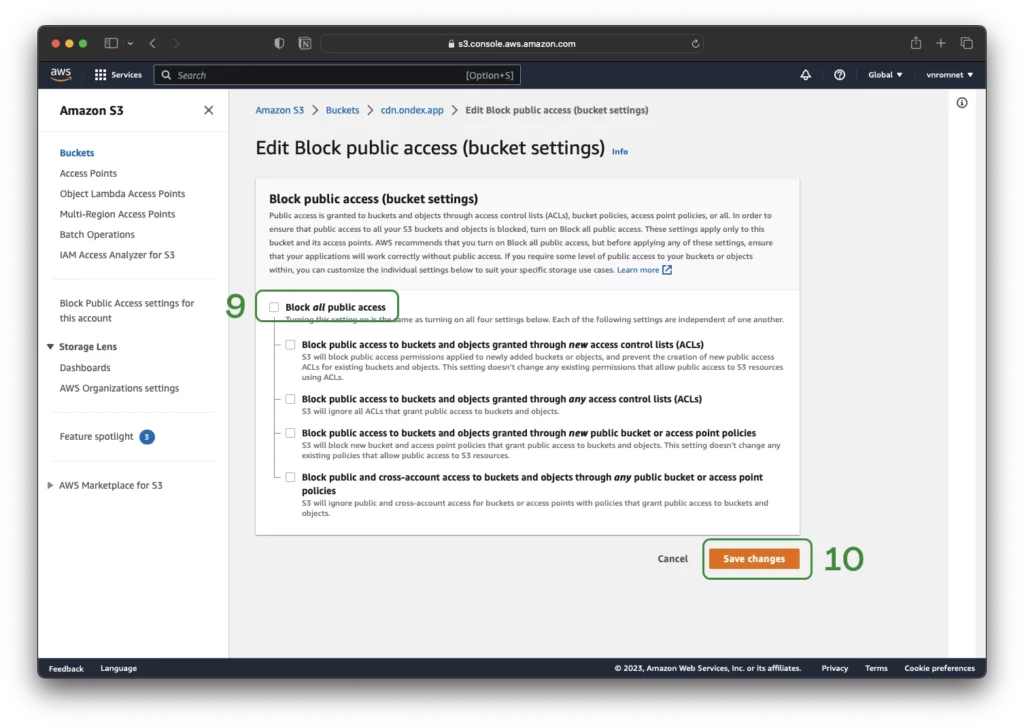
Bỏ tick tại mục Block all public access, rồi chọn Save changes

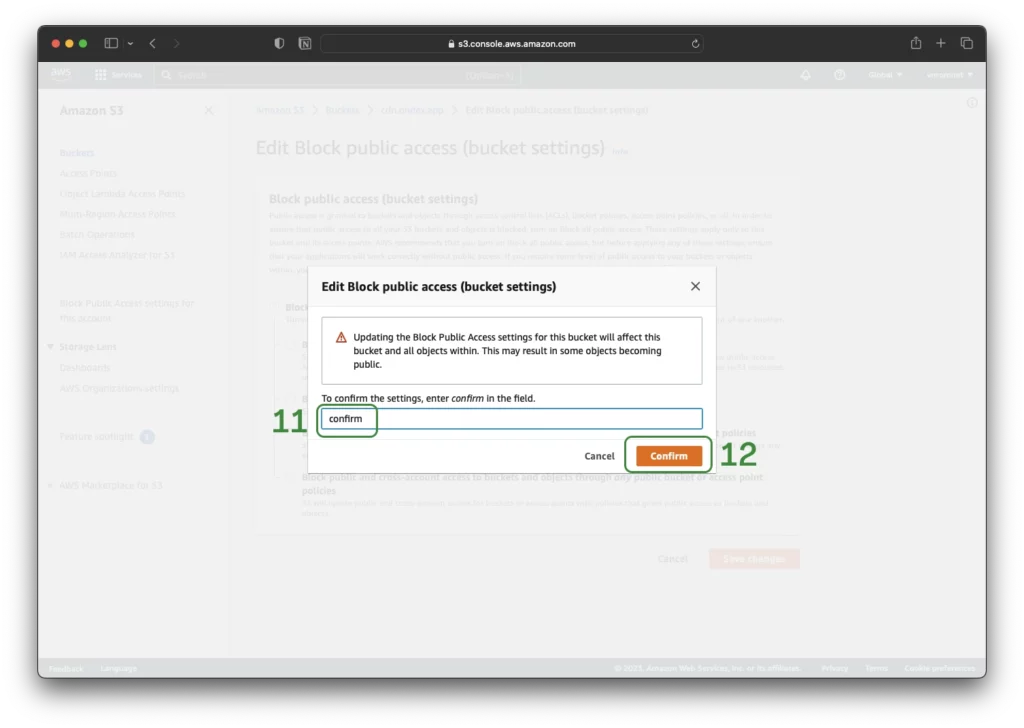
Nhập vào “confirm” rồi chọn Confirm

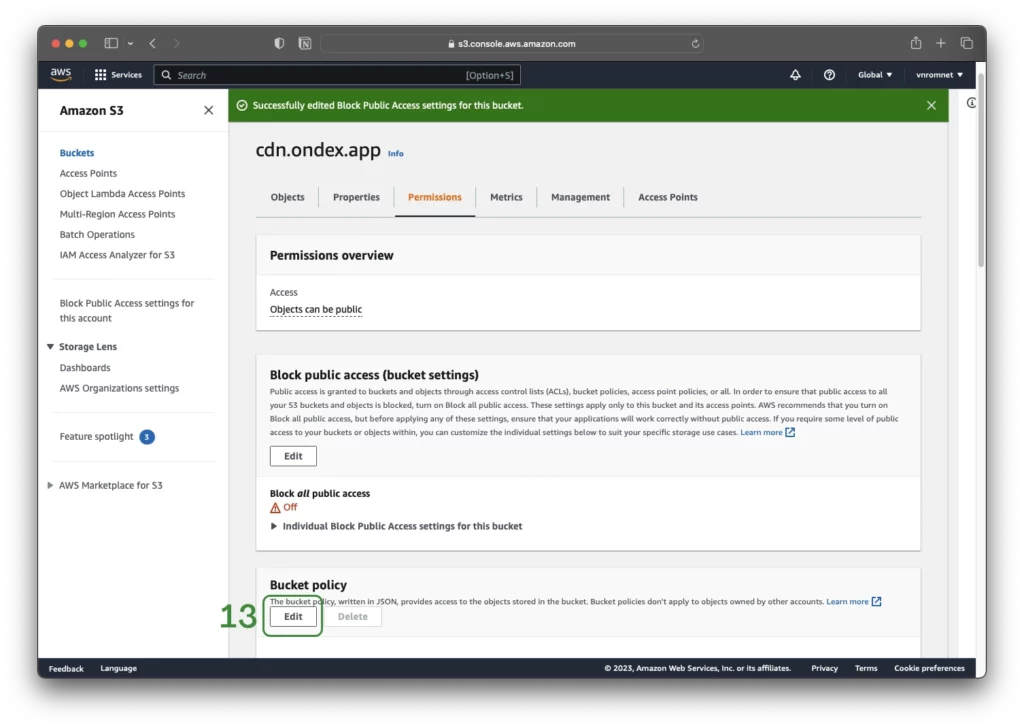
Quay lại tab Permissions và chọn Edit tại mục Bucket Policy:

Bạn sẽ thấy một trình soạn thảo JSON. Hãy chép và dán đoạn mã này vào rồi chọn Save changes để lưu lại thay đổi.
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::cdn.ondex.app/*"
}
]
}Nhớ là thay thế cdn.ondex.app bằng tên của bucket bạn đặt nhé.
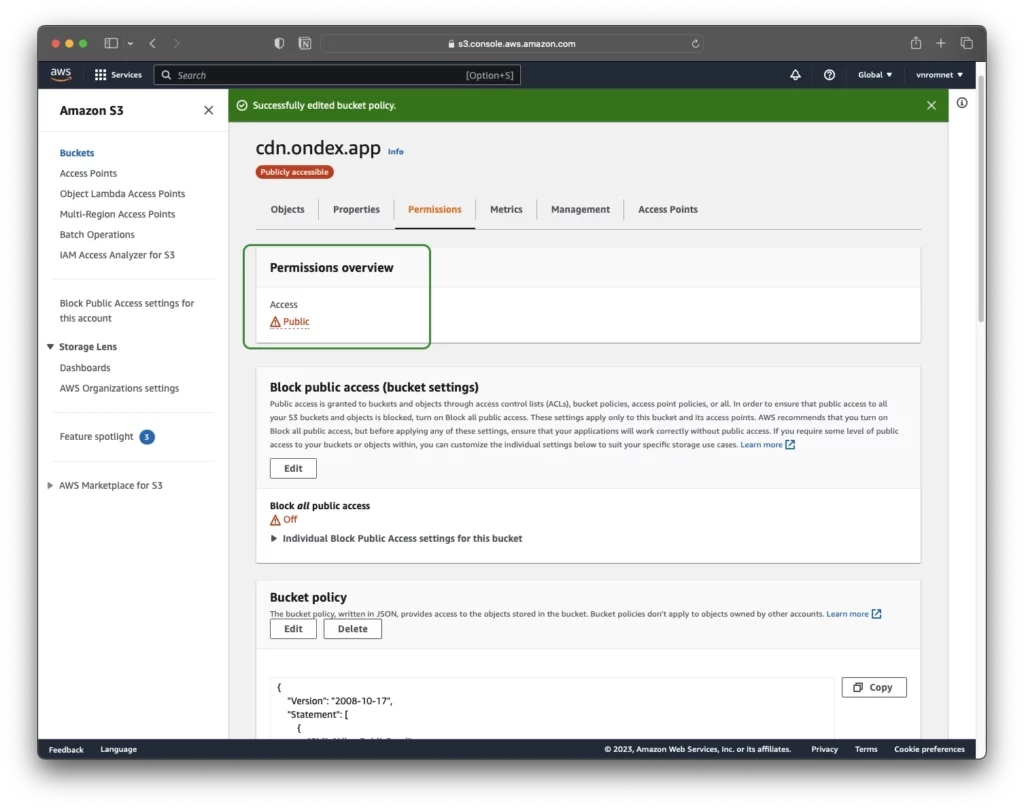
Sau khi lưu lại thay đổi, bạn sẽ thấy bucket đã được đánh dấu là Public trong bảng điều khiển Amazon S3:

Bước 4: Tạo IAM user và policy
Bây giờ, chúng ta sẽ phải thiết lập một thứ được gọi IAM user.
User này sẽ cho phép plugin quản lý bucket S3, rất cần thiết nếu bạn muốn plugin tự động thêm các file được upload lên WordPress.
Quá trình thiết lập sẽ hơi dài dòng một chút. Vì vậy mình sẽ cố từng bước cho bạn theo dõi.
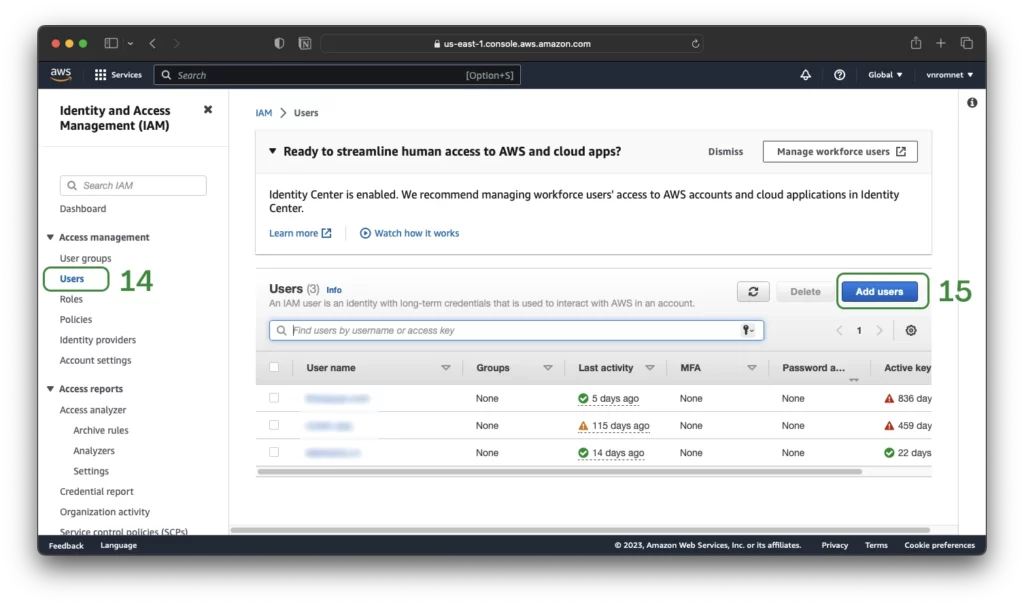
Để tạo IAM user, hãy truy cập vào IAM trong phần tài khoản của AWS.
Nhấn vào tab Users. Sau đó, click Add user:

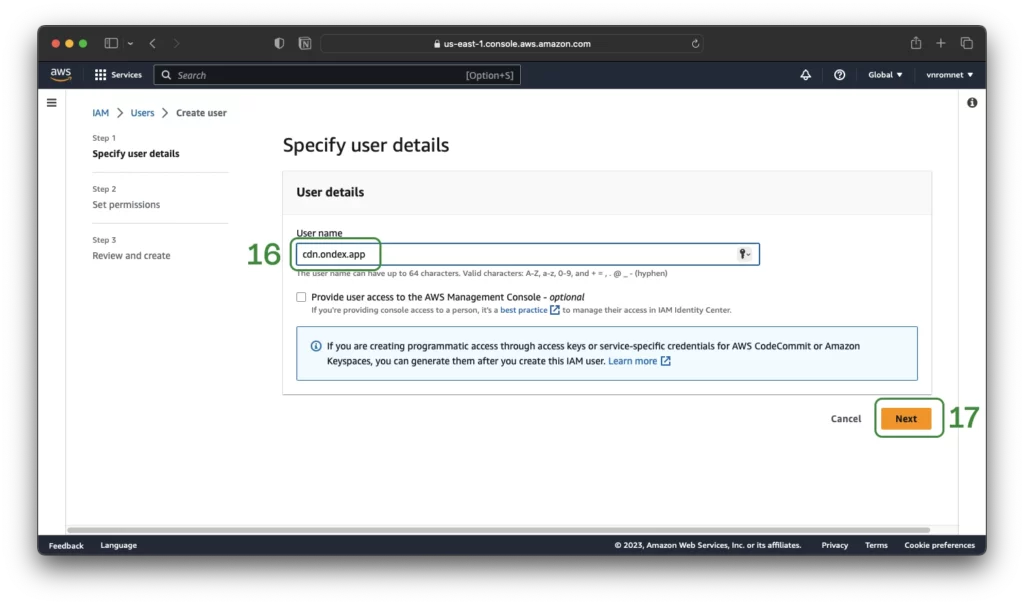
Trong giao diện Add user, bạn cần đặt tên cho người dùng của mình rồi nhấn Next

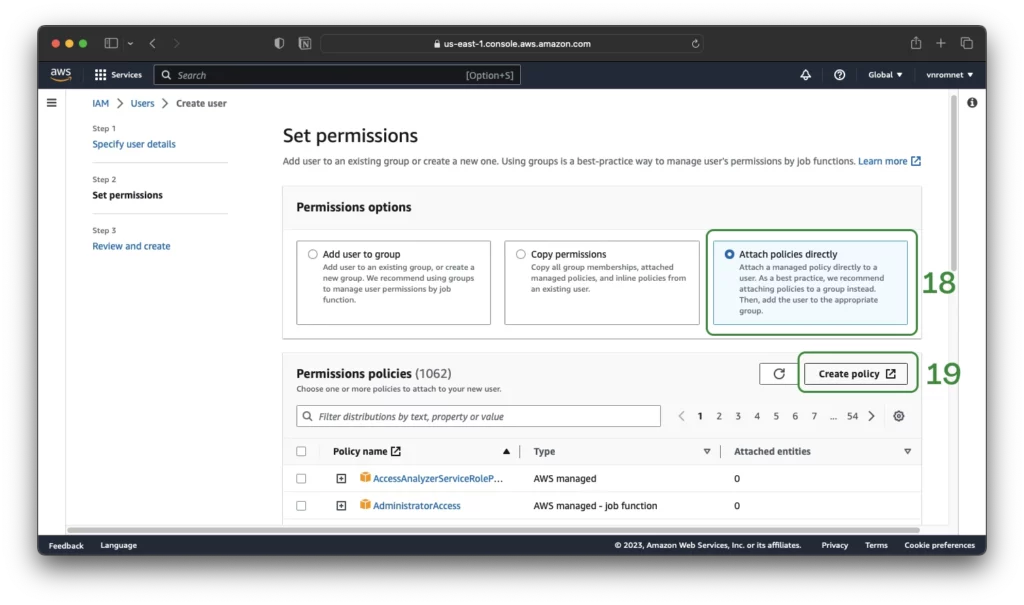
Trên màn hình được hiện ra, chọn tab Attach existing policies directly và chọn Create policy

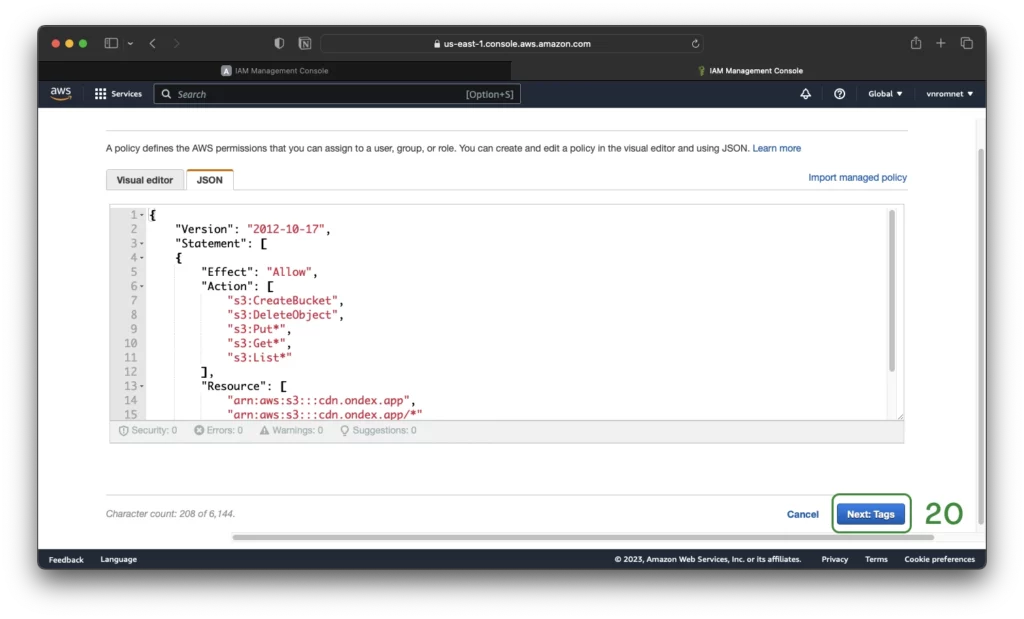
Sau khi click, màn hình sẽ hiện ra một cửa sổ mới. Lúc này các bạn hãy chuyển qua tab JSON và dán vào đoạn mã dưới đây vào:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
"s3:List*"
],
"Resource": [
"arn:aws:s3:::cdn.ondex.app",
"arn:aws:s3:::cdn.ondex.app/*"
]
}
]
}Một lần nữa, đừng quên thay cdn.ondex.app bằng tên của bucket bạn đặt cho Amazon S3 nhé.
Sau đó chọn Next: Tags

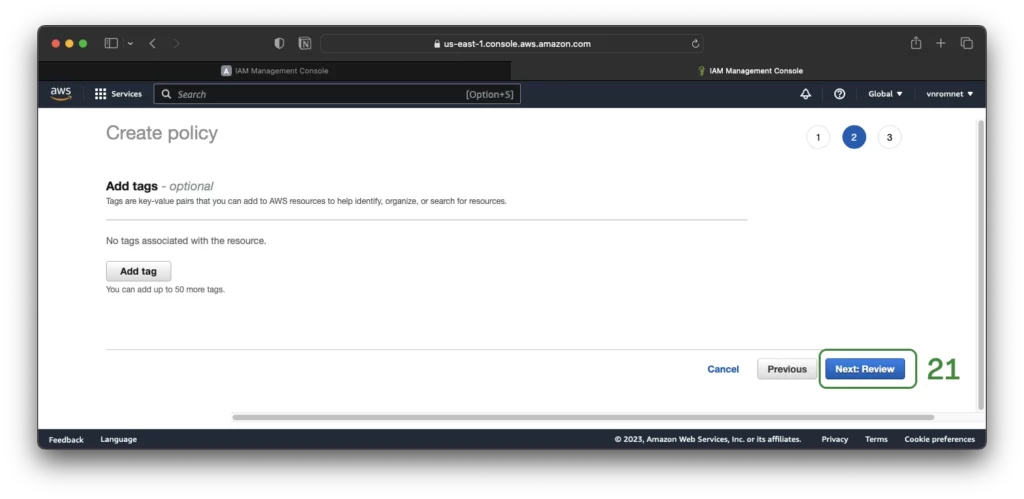
Chọn tiếp Next: Review

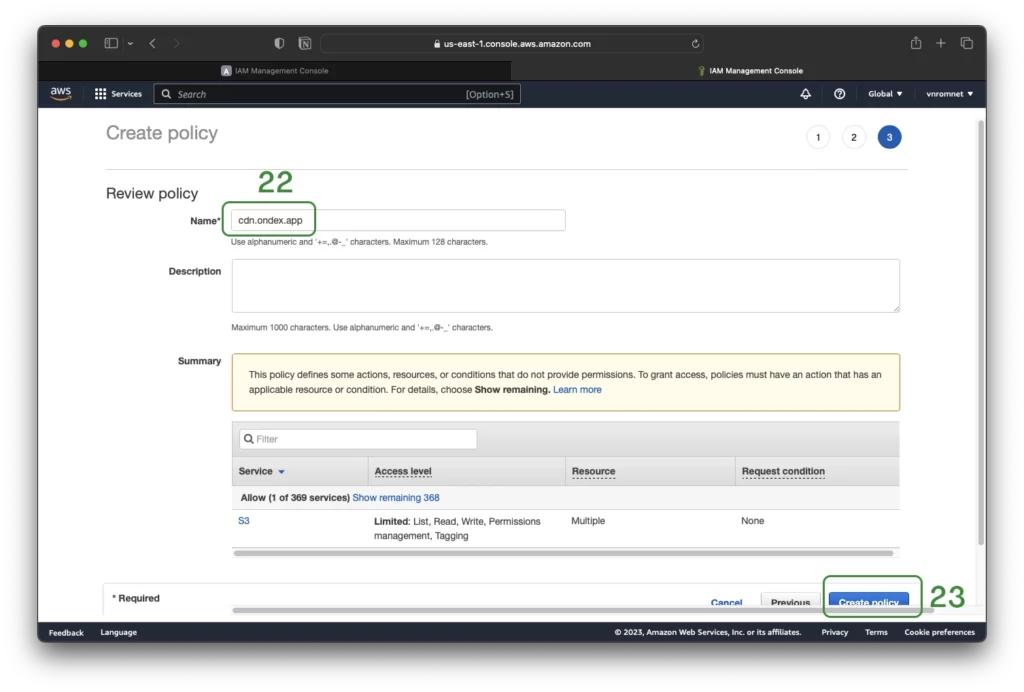
Trên trang tiếp theo, hãy một cái tên tương ứng và click vào Create policy

Thông báo thành tạo thành công sẽ như hình dưới:

Bây giờ, các bạn cần:
- Quay trở lại tab IAM Add User (trên trình duyệt).
- Nhấp vào Refresh
- Chọn quyền mà bạn vừa tạo từ danh sách (hãy tìm kiếm theo tên để tiết kiệm thời gian)
- Nhấn Next

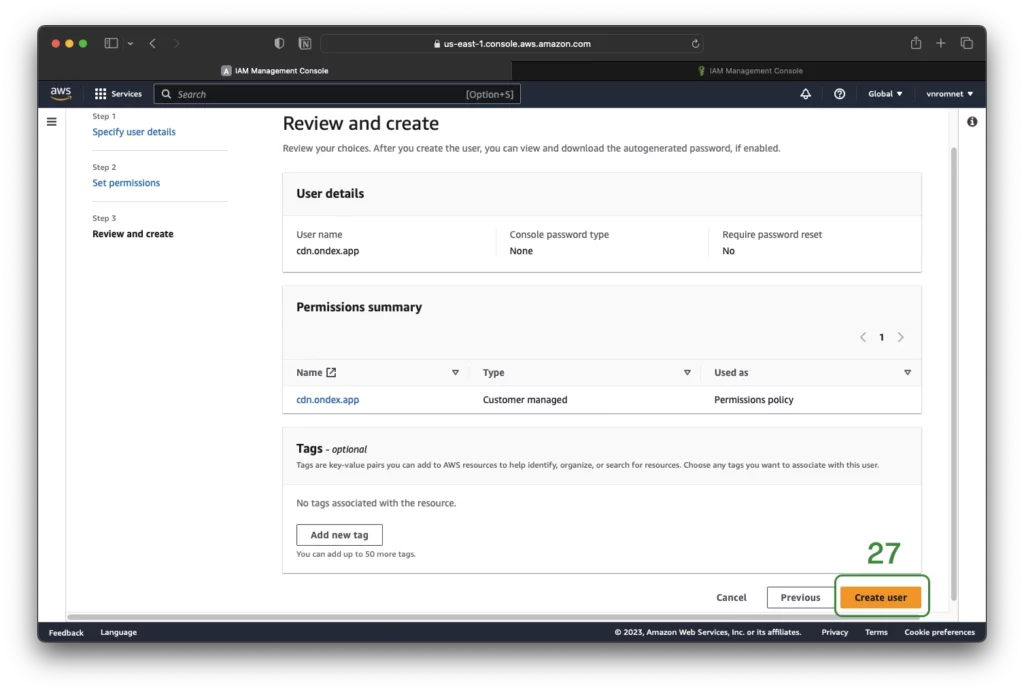
Hãy click vào Create user ở trang tiếp theo:

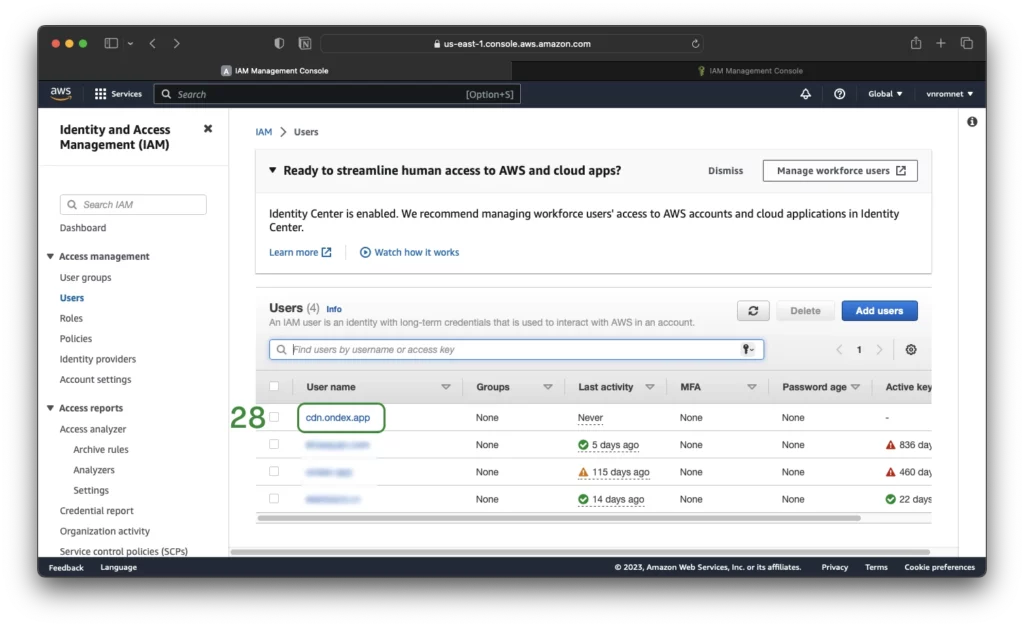
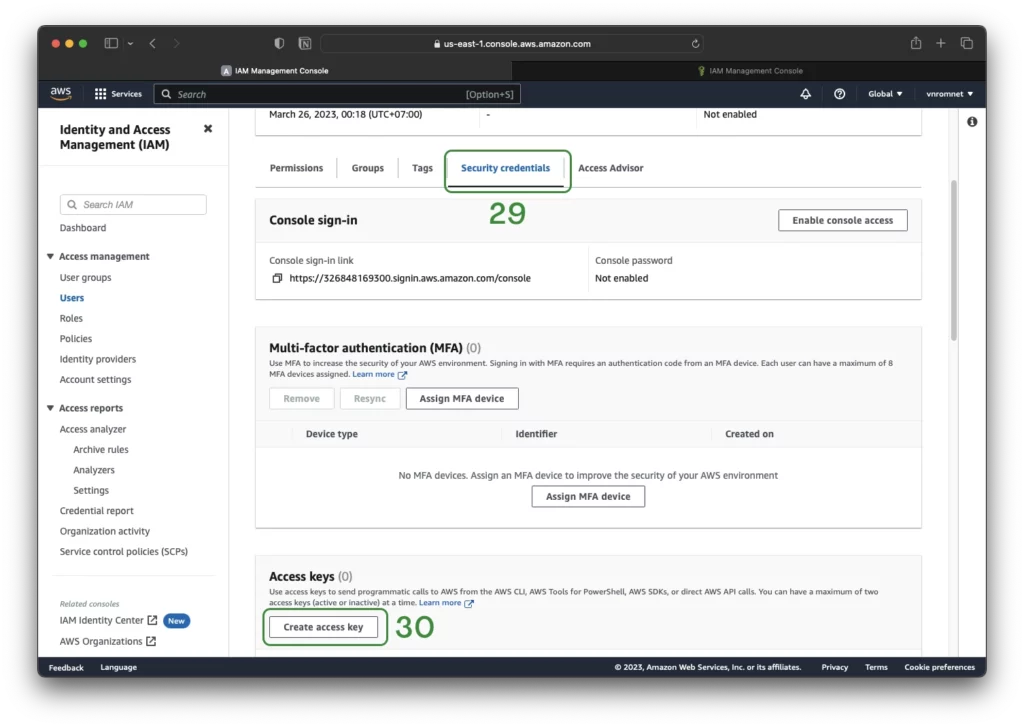
Sau khi quay lại trang User, click vào user bạn vừa tạo để tạo thêm Access keys

Chọn tab Security Credentials, chọn tiếp Create access key tại mục Access keys

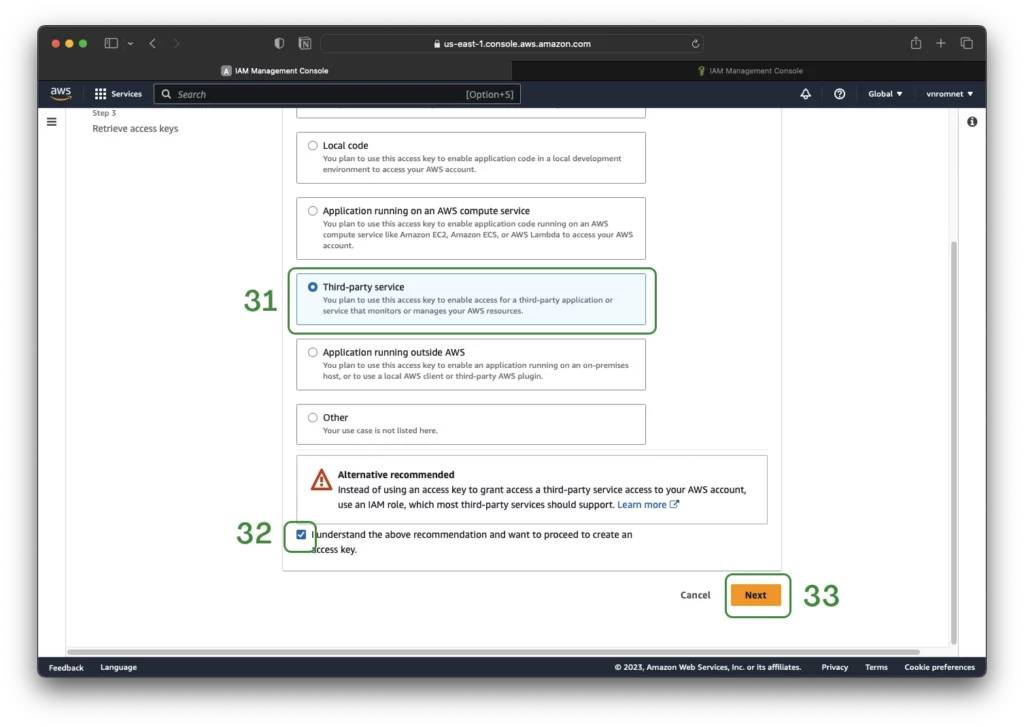
Lần lượt chọn Third-party service >> tick chọn I understand … >> Next

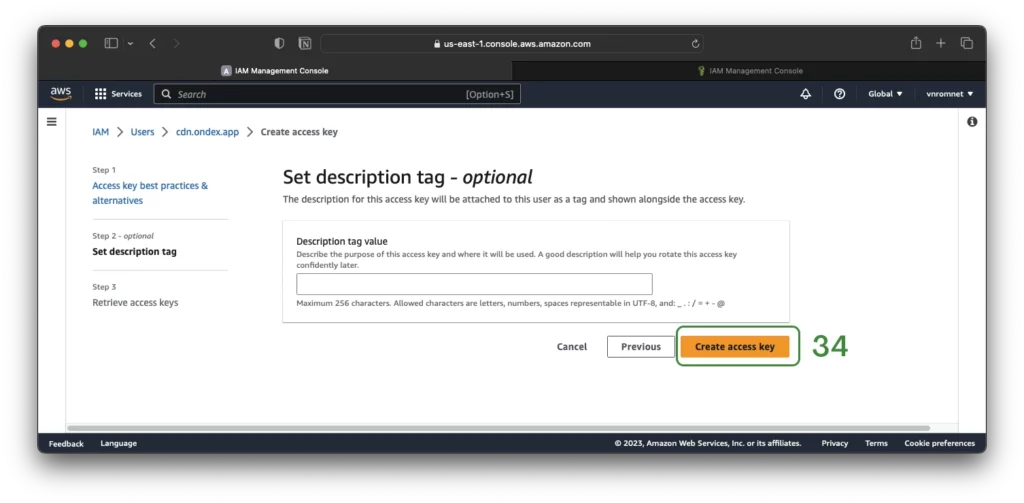
Click chọn Create access key

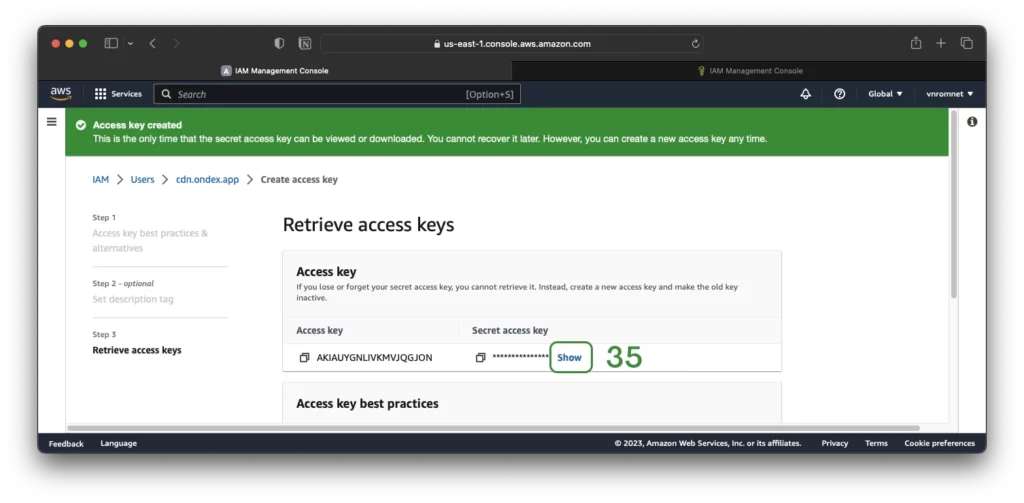
Màn hình mới hiện ra, bạn sẽ thấy: Access key ID và Secret access key. Hãy nhấn Show để hiện Secret access key.

Hãy note lại chúng, vì bạn sẽ cần ở những bước tiếp theo đấy.
Bước 5: Thêm access key vào file wp-config.php
Trong bước này, chúng ta sẽ quay lại với trang WordPress của mình.
Cụ thể, bạn sẽ cần chỉnh sửa file wp-config.php của web.
Các bạn dễ dàng thực hiện thao tác này thông qua FTP client (FileZilla, WinSCP, …) hoặc qua File manager trên Cpanel.
Thêm đoạn mã dưới đây vào tệp wp-config.php, hãy nhớ thay thế các dấu ***** 2 key ở trên mới tạo nhé.
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' );
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '**************************************' );Bước 6: Chọn S3 bucket trong cài đặt WP Offload Media Lite
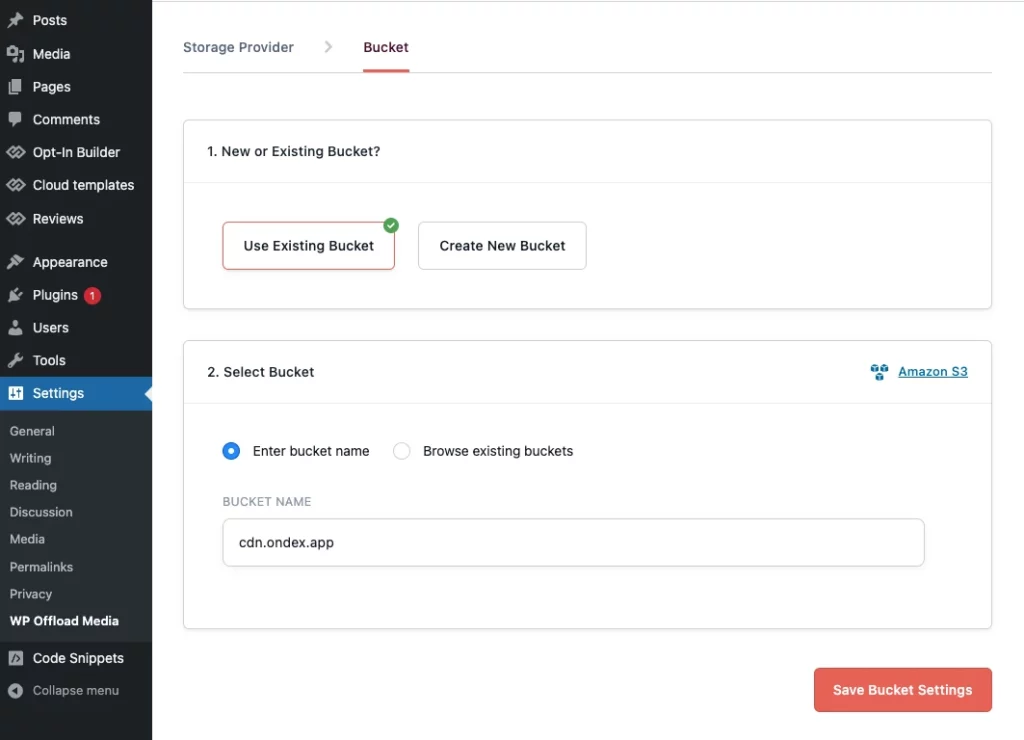
Để thực hiện, các bạn hãy chuyển hướng đến Settings >> WP Offload Media.
Chọn mục Use Existing Bucket và nhập tên bucket vào mục BUCKET NAME >> rồi chọn Save Bucket Settings

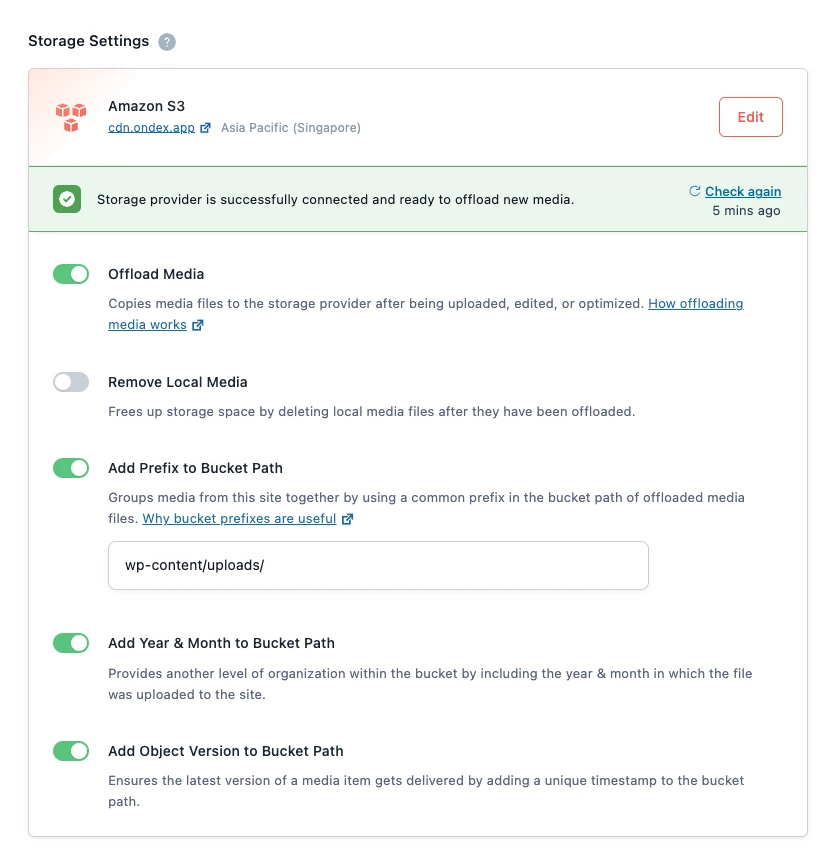
Sau khi lưu lại thay đổi, bạn sẽ thấy giao diện đầy đủ của plugin:

Bước 7: Thiết lập cài đặt Offload cho S3 (Không bắt buộc)
Lúc này, mọi thứ hầu như đã được cài đặt hoàn chỉnh. Bất kỳ file mới upload sẽ tự động được offload cho Amazon S3.
Ngoài ra, plugin sẽ tự động viết lại URL cho các file để chúng hoạt động từ Amazon S3 thay vì từ máy chủ của bạn.
Bạn có thể kiểm tra quy trình offload này bằng cách tải lên một file media mới và xem lại mã nguồn khi bạn chèn file đấy:
Tuy nhiên, nếu muốn plugin tải các file đã có lên Amazon S3, các bạn sẽ cần phải sử dụng phiên bản cao cấp.
Nếu người dùng muốn điều chỉnh bất kỳ chức năng nào của plugin, việc này thực hiện rất đơn giản.
Nhưng thông thường, thiết lập mặc định đã rất ổn rồi.
Bước 8: Kết nối Amazon S3 với CDN (không bắt buộc)
Lúc đầu mình đã nói chúng ta có thể sử dụng CDN với Amazon S3.
Vì mỗi nhà cung cấp CDN có những quy trình kết nối khác nhau.
Bài viết sẽ không bao quát hết được, nhưng mình sẽ đưa ra một số ý chính để các bạn dễ dàng hình dung.
Nếu các bạn muốn kết nối với Amazon CloudFront, hãy thực hiện ngay với tài khoản AWS của mình bằng cách làm theo hướng dẫn này.
Đối với các CDN như KeyCDN hay Stackpath, tất cả những gì bạn phải làm là nhập URL của bucket Amazon S3 vào phần URL gốc khi thiết lập CDN.
Cách này cũng áp dụng được cho Cloudflare với Amazon S3 luôn nhé (có khả năng bạn sẽ cần đổi tên bucket).
Khi bạn đã thiết lập CDN, bạn có toàn quyền sử dụng thiết lập CloudFront của WP Offload Media Lite hay Custom Domain để thay đổi URL file nhằm sử dụng CDN thay vì bucket S3.
Sau đây mình sẽ hướng dẫn cách custom domain cho ai dùng CloudFlare, việc custom domain sẽ tốt hơn cho SEO:
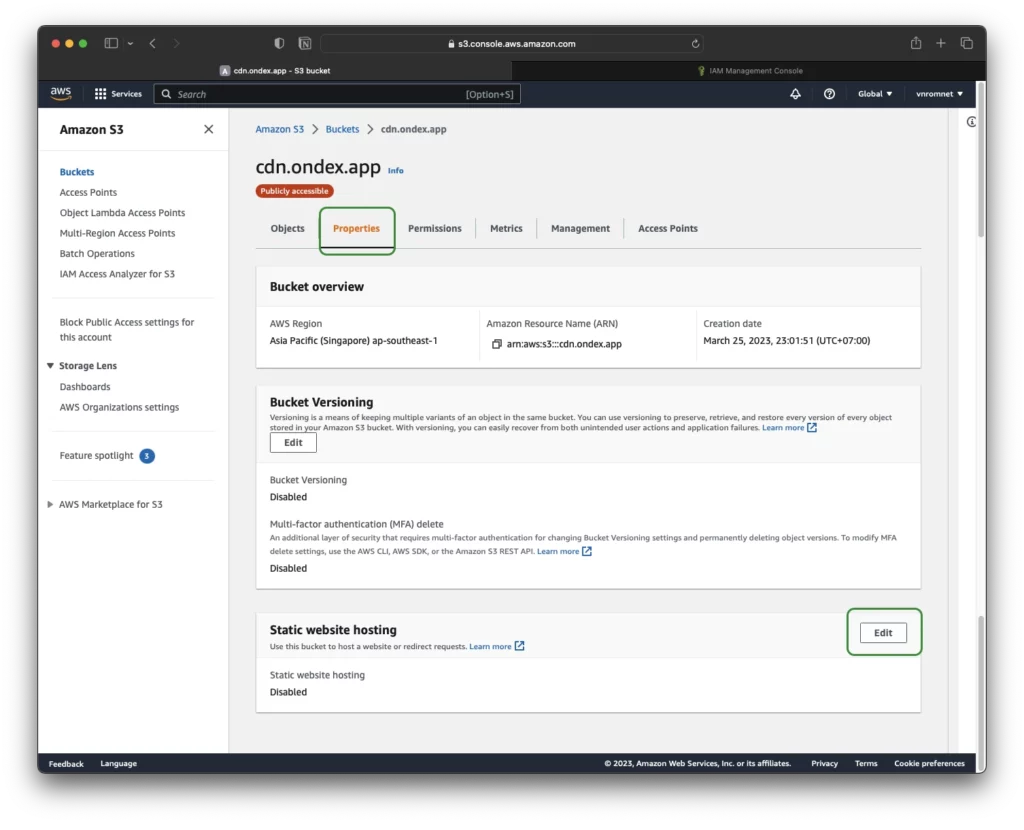
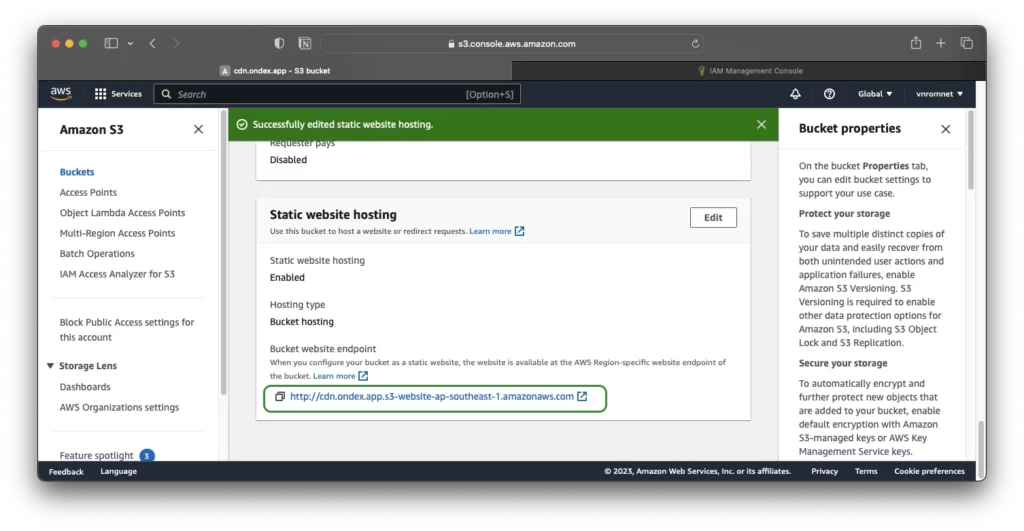
- Vào bucket của bạn trên Amazon S3, chọn tab Properties >> kéo xuống dưới cùng tại mục Static website hosting >> click chọn Edit

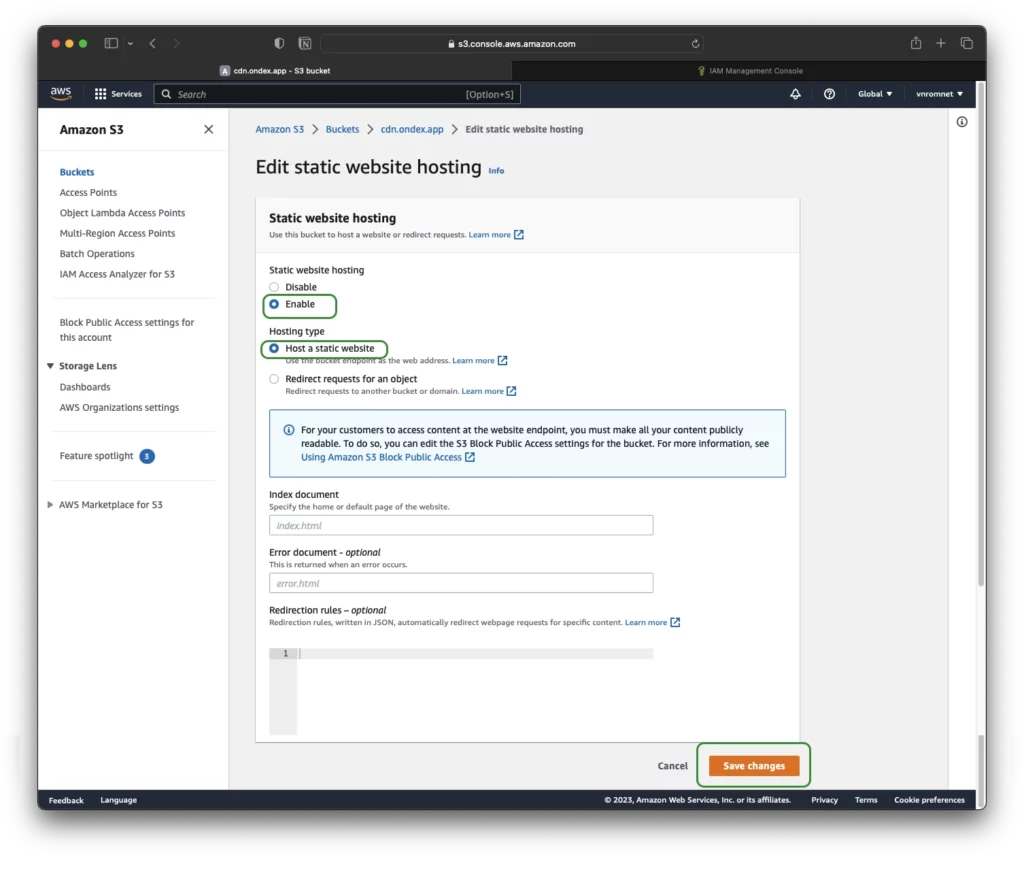
- Tick chọn Enable & Host a static website rồi Save changes để lưu cài đặt.

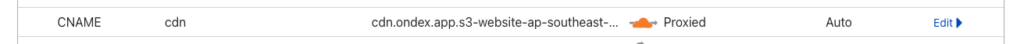
- Copy url này và tạo 1 record DNS trên CloudFlare


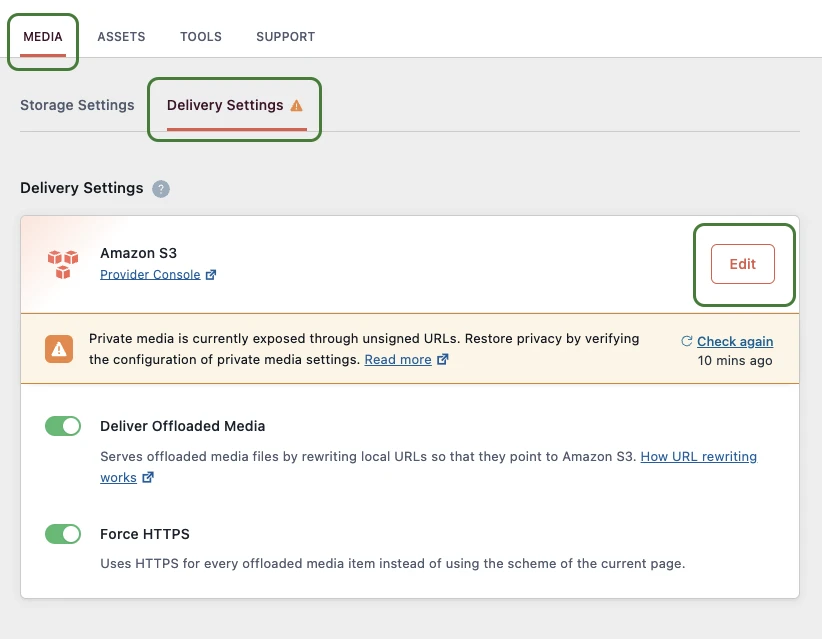
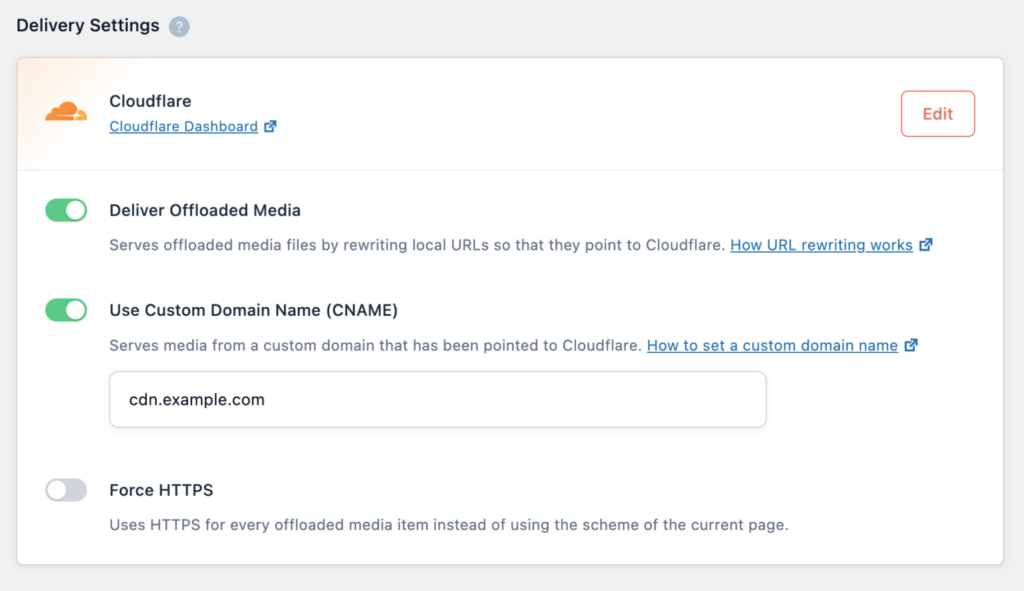
- Quay lại Settings >> WP Offload Media trên website của bạn, chọn tab Media > Delivery Settings chọn Edit

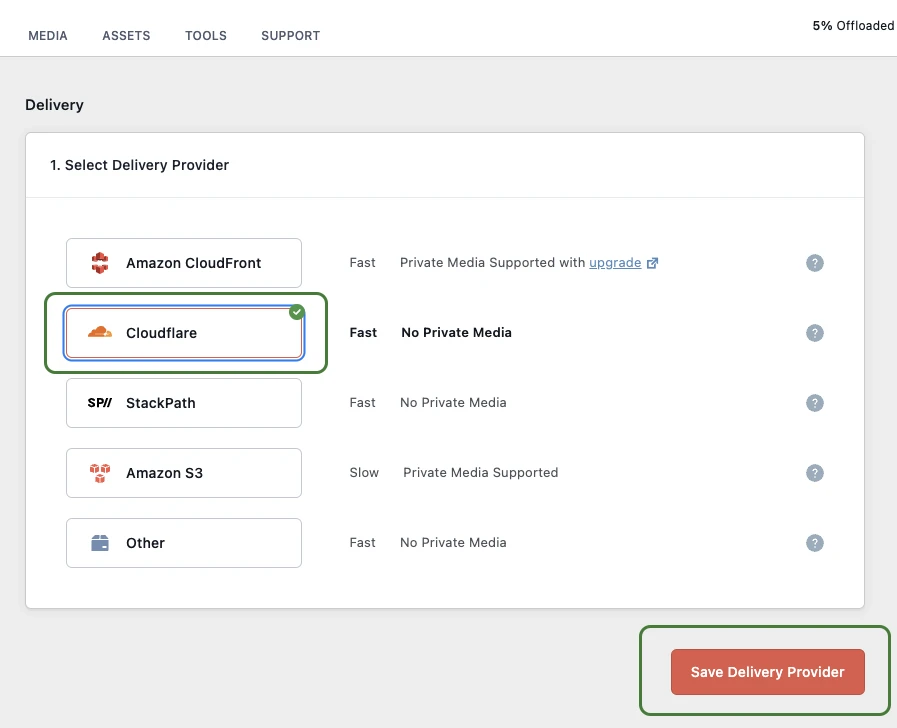
- Chọn mục Cloudflare > Save Delivery Provider

- Nhập vào CNAME vừa thêm vào ở CloudFlare

Từ giờ ảnh tải lên sẽ có url là cdn.example.com/wp-content/uploads/…
P/S: trên đây là hướng dẫn với giao diện mới cho các bạn dễ làm, nếu có bất kỳ thắc mắc nào thì hãy cùng thảo luận bên dưới nhé.
NOTE:
Với những ai đang sài SSL ở chế độ Full hoặc Full (Strict) trên CloudFlare mà muốn sử dụng Custom Domain thì sẽ phải cài đặt thêm 1 vài bước trên AWS nữa, rảnh mình sẽ hướng dẫn chi tiết hơn. Các bước là: Tạo SSL cho AWS S3 trên Amazon CloudFront >> Trên CloudFlare, tạo record CNAME cdn.example.com đến URL CloudFront vừa tạo được >> Done